帝国CMS熊掌号H5改造方案
一、添加canonical标签(必选)
要求href的内容为mip页或h5页对应的PC页地址,如果没有PC页的情况,当前页面是mip页面的可以填写h5页面地址,如果也没有h5页面,可以不添加canonical标签;当前页面如果是h5页面,也没有pc页同样可以不添加这个标签。
帝国CMS的应该写
把上面的网址改成你自己的
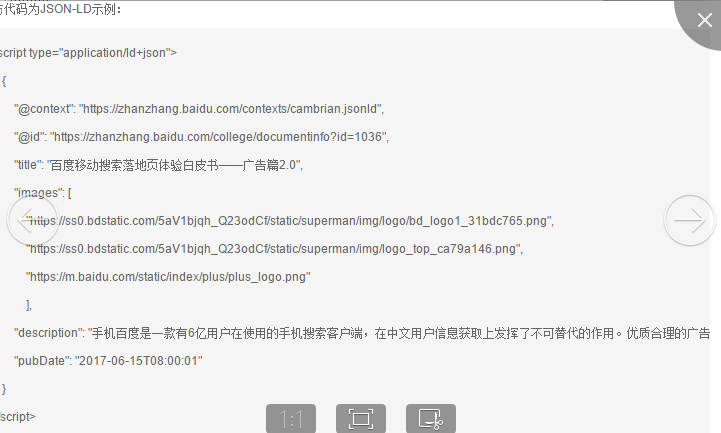
二、添加Json_LD数据(必选)

字段说明:
@context: 必选字段,结构化数据json-ld的schema地址,保持和上例一致 @id: 必选字段,当前网页的url
title:必选字段,展现在官方号首页中的标题,建议长度:20个字符以内
images:可选字段,展现在官方号首页中的图文信息,如果字段存在仅允许提供1张图或3张图的数据
deion:可选字段,标明网页的内容摘要
pubDate: 必选字段,标明网页的发布时间
帝国改造方案
@id应该写 "@id": "http://此处换为你的网站[!--titleurl--]",
title:”[!--title--]”
images:[”[!--titlepic--]”]
Deion:”[!--smalltext--]”
现在讲到重点了,根据示例要对时间代码进行简单的处理 才能符合官方标准
帝国pubDate格式化用
T
下面是完整代码 放在 标签前面
< type="application/ld+json"> { "@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld", "@id": "[!--titleurl--]", "appid": "百度给的熊掌ID", "title": "[!--pagetitle--]", "images": [ ], "deion": "[!--smalltext--] ", "pubDate": "T" }< src="//msite.baidu.com/sdk/c.js?appid=百度给的熊掌ID">
其中 "@id": "[!--titleurl--]", 如果你的网站没有使用绝对地址 需要改为 "@id": "http://改为你的域名[!--titleurl--]",
另一种方法 只取文章一个图片 其它两个使用固定图片代替 测试审核通过
< type="application/ld+json"> { "@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld", "@id": "[!--titleurl--]", "appid": "1585197816243468", "title": "[!--title--]", "images": [ "https://你的域名[!--titlepic--]", "https://你的域名/images/logo.png", "https://你的域名/images/logo.png" ], "deion": "[!--smalltext--]", "pubDate": "--T::" }
帝国CMS熊掌号改造后无法加载多张图片解决办法
/is', $str, $imgArr );$imgArr = array_unique( $imgArr[1] );?>张
把以上代码放在
"images": [ 放在这里 ],
源码下载